In the ever-evolving landscape of the digital era, where our interactions with technology shape our daily experiences, UI/UX design emerges as the guiding force behind the aesthetics and functionality of our digital world. This blog post delves into the intricate realm of UI/UX design, exploring its significance, key principles, and the transformative impact it has on the way we perceive and engage with digital products.
Defining UI and UX:
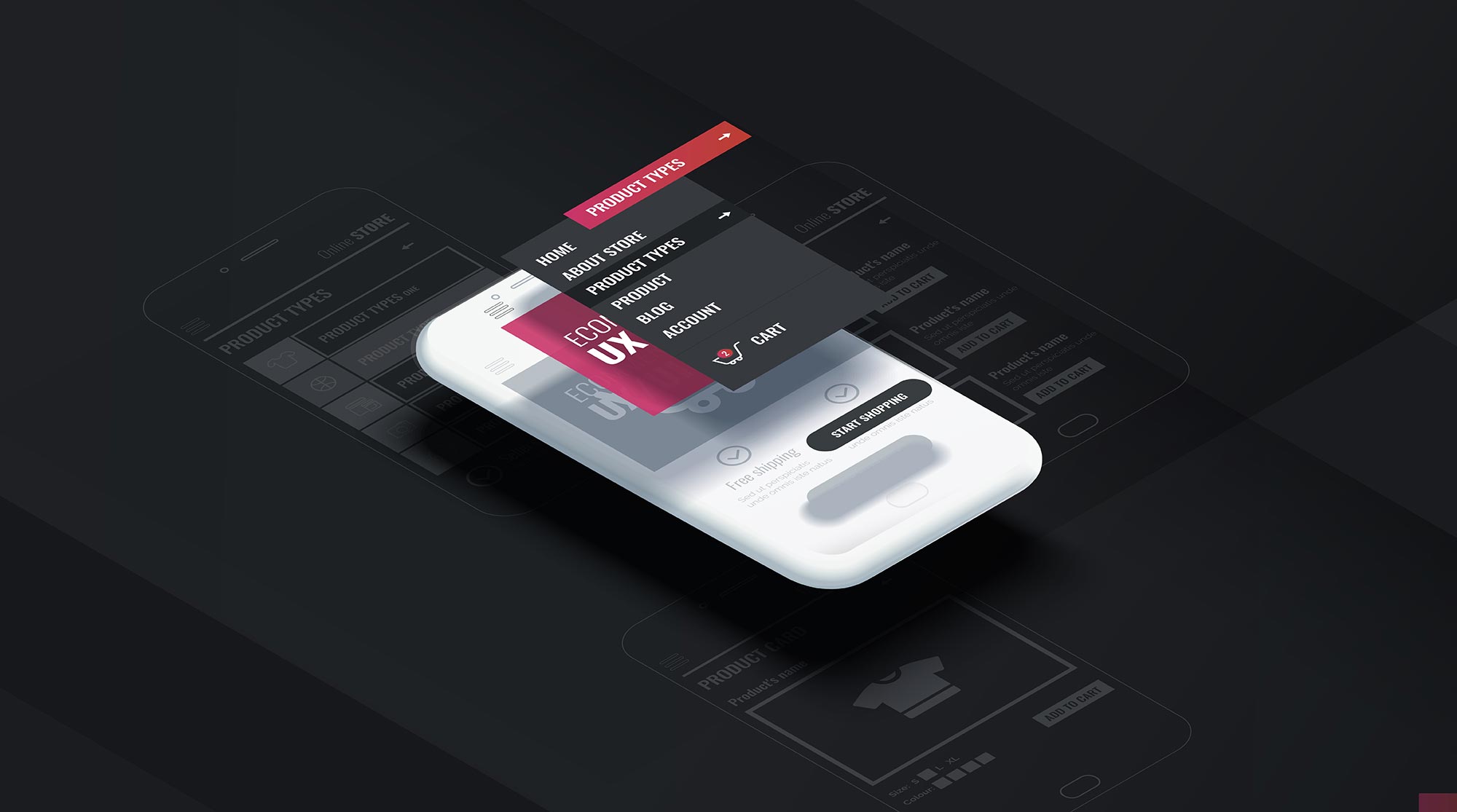
1. UI (User Interface) Design: UI design focuses on the visual elements of a digital product. It encompasses the look and feel of a website or application, including the layout, color schemes, typography, and interactive elements. A well-crafted UI is visually appealing and intuitive, guiding users through a seamless and aesthetically pleasing experience. 2. UX (User Experience) Design: UX design is the holistic approach to crafting the entire user journey. It goes beyond aesthetics, concentrating on the overall usability, accessibility, and satisfaction of the user. A successful UX design ensures that users not only enjoy using a product but also find it intuitive and easy to navigate.
Key Principles of UI/UX Design
1. User-Centered Design.
2. Consistency
3. Simplicity and Clarity
4. Hierarchy and Readability
Tools of the UI/UX Trade:
1. Prototyping Tools:
- Software like Figma, Sketch, and Adobe XD allows designers to create interactive prototypes, enabling stakeholders to visualize and test the user experience.
2. User Testing Platforms:
- UserTesting and UsabilityHub facilitate the collection of valuable feedback from real users, helping designers refine and optimize their designs.
3. Collaboration Platforms:
- Tools such as InVision and Zeplin foster collaboration between designers and developers, ensuring a smooth transition from design to implementation.